Web Wish 1: `text-wrap: balance` and `box-decoration-break: clone`
I've been waiting for text-wrap: balance since it was added
to the editors draft of css-text-4 in 2015.
Naturally, I was excited when text-wrap: balance was included in interop 2024.
However, it seems I might have gotten my hopes up a little too soon.
I see two major use cases for text-wrap: balance.
The first is to balance text in headings, so that we don't end up with an unsightly orphan on the last line.
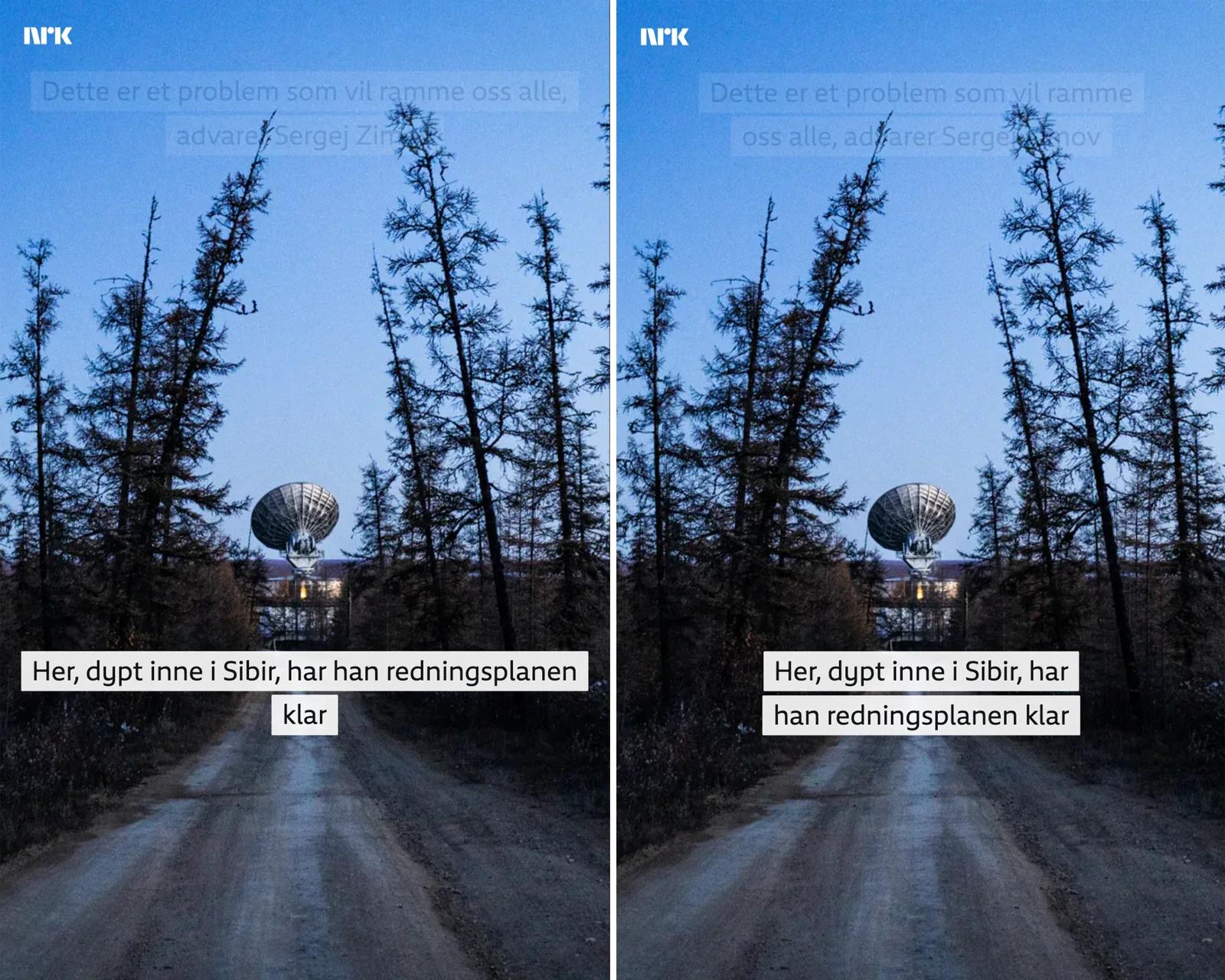
The second is to balance text when we present the text with slabs behind it.
Unbalanced text sticks out like a sore thumb here.

When text-wrap: balance was implemented in Blink, it supported both these use cases.
However, in WebKit,
it seems that elements with inline children using box-decoration-break: clone were excluded from balancing.
One possible reason for this could be the lack of a web platform test specifically for the interaction between these two properties.
While waiting for full support across major browsers, I've used different techniques to balance the text with JavaScript. It would be a relief to remove this code and have native support.
So, for Christmas,
I'm hoping that WebKit will bring full support for the combination of text-wrap: balance and box-decoration-break: clone.
Relevant issues and PRs: